Introduction
Running a Shopify store involves making continuous decisions about which features to implement. But did you know that adding too many features can negatively impact your store’s speed and performance? That’s where Shopify store optimization comes into play.
By optimizing both speed and user experience, you can ensure that every feature enhances your store’s performance rather than slowing it down.
When managing a Shopify store, it’s easy to feel overwhelmed by the countless features available. However, not every feature adds value—in fact, too many can confuse customers and reduce site efficiency. Prioritizing Shopify store optimization will help you make informed decisions that improve performance without sacrificing user experience.
Why Less is More for Your Shopify Store Optimization
Customers today want simplicity. They expect fast load times and straightforward navigation. If they visit your store, they don’t want to be bombarded with flashy features that don’t add value. Instead, focus on features that make their experience easier and faster.
Here’s a simple strategy: Before implementing any new feature, ask yourself these five questions:
- Does it need this feature? Adding a feature because it “looks nice” is not a good enough reason. Each feature should have a clear purpose. It should improve user experience or increase conversions
- How does it impact store speed? Speed is critical. You could lose customers if a feature slows down your page by even a second. Use lightweight features and apps that load quickly to maintain an optimized Shopify store.
- Is it worth using? Think about the return on investment. Will this feature bring in more customers or encourage repeat purchases? If not, it’s better to leave it out.
- Is there an alternative? Sometimes, there’s a better way to achieve the same result without using a heavy feature. Look for lightweight tools that don’t harm your site’s performance.
- Why this feature? Always ask why you need this specific feature. Does it solve a problem for your customers? Does it help with store integration? The feature should fit your overall strategy for improving customer experience.
Choose Features Wisely: Lightweight Apps or Custom Code?
It’s easy to install an app when you’re looking to add a quick feature to your Shopify store. However, many apps come with extra features you may not need, which can slow down your store.
In some cases, it’s better to either find a lightweight app or consider custom code to achieve the specific function you want without unnecessary bloat.
Psychology of App Overload
As humans, we often feel the need to use everything we’ve paid for. So, if you install a feature-rich app, you might be tempted to enable every feature, thinking it adds value.
But while it may satisfy you as the store owner, customers don’t care about how many features your app has—they care about a smooth, fast, and seamless shopping experience.
Before choosing an app, ask yourself:
- Does it provide only what I need?
- Can I find a lightweight alternative or custom-build the feature to avoid extra load on my store?
Remember, it’s not about having more features; it’s about having the right features that enhance the customer journey without slowing down your Shopify store.
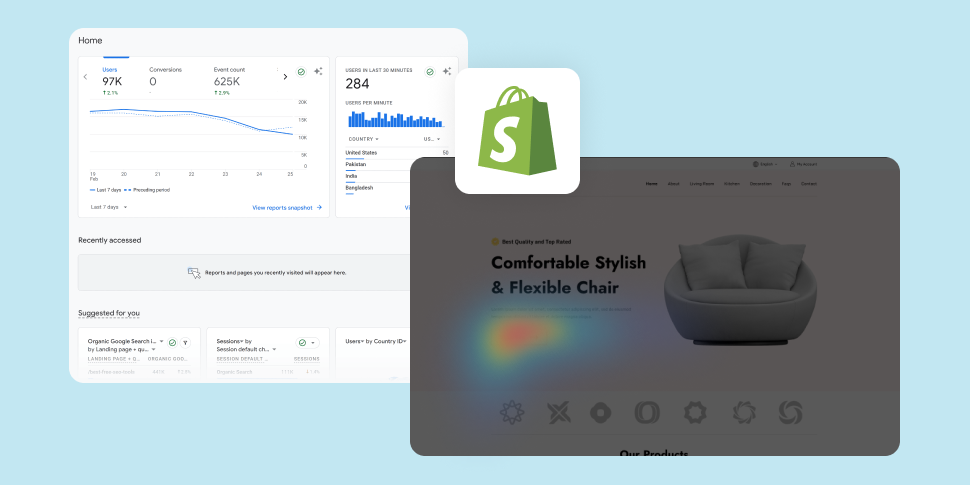
Tracking and Analyzing Features with GA4 for Shopify Optimization
Adding a feature to your Shopify store is just the first step. To truly understand if it’s making an impact, you need to track, monitor, and analyze its performance. Proper tracking can reveal whether a feature is being used as intended or if visitors simply ignore it.
Set Up Interactive Events with GA4
Using Google Analytics 4 (GA4) is crucial for understanding user behavior. By setting up interactive events within the feature, you can track how often customers engage with it. For example, track clicks, form submissions, or other key actions. Regularly monitor these events to see if users find value in the feature or if it’s just taking up space on your page.
Leverage User Behavior Tools: Microsoft Clarity & Lucky Orange
If you’re using tools like Microsoft Clarity or Lucky Orange, go a step further by filtering recordings that focus on the interactions with the new feature. These tools provide heatmaps and session recordings that can give you a clear picture of how users are interacting with the feature.
- Are they actively engaging with it?
- Or are they just skipping over it?
By analyzing these behaviors, you can make informed decisions. If the feature is being ignored, it might be time to reconsider its placement, design, or overall usefulness.
Check the Technical Behavior of the Added Shopify Store Features
When adding new shopify store features, it’s important to check their technical impact to ensure they don’t negatively affect performance. Here’s what to watch for:
- Ensure Images are Optimized
If the feature includes any images, make sure they are properly compressed and optimized to avoid slowing down page load times. - Check for Blocking Issues
Confirm that the feature is not blocking other important elements from loading. Use tools like Google PageSpeed Insights to test whether the feature causes any delays in the loading process. - Monitor Web Vital Metrics
After adding a feature, review your store’s Core Web Vitals (like load time, interactivity, and visual stability) to ensure there is no negative impact on your site’s performance. - Ensure Mobile Responsiveness
Verify that the feature is fully optimized for mobile devices and adapts seamlessly to different screen sizes, ensuring a smooth experience for all users.
By regularly checking these technical aspects, you can maintain the quality and speed of your Shopify store while enhancing its functionality.
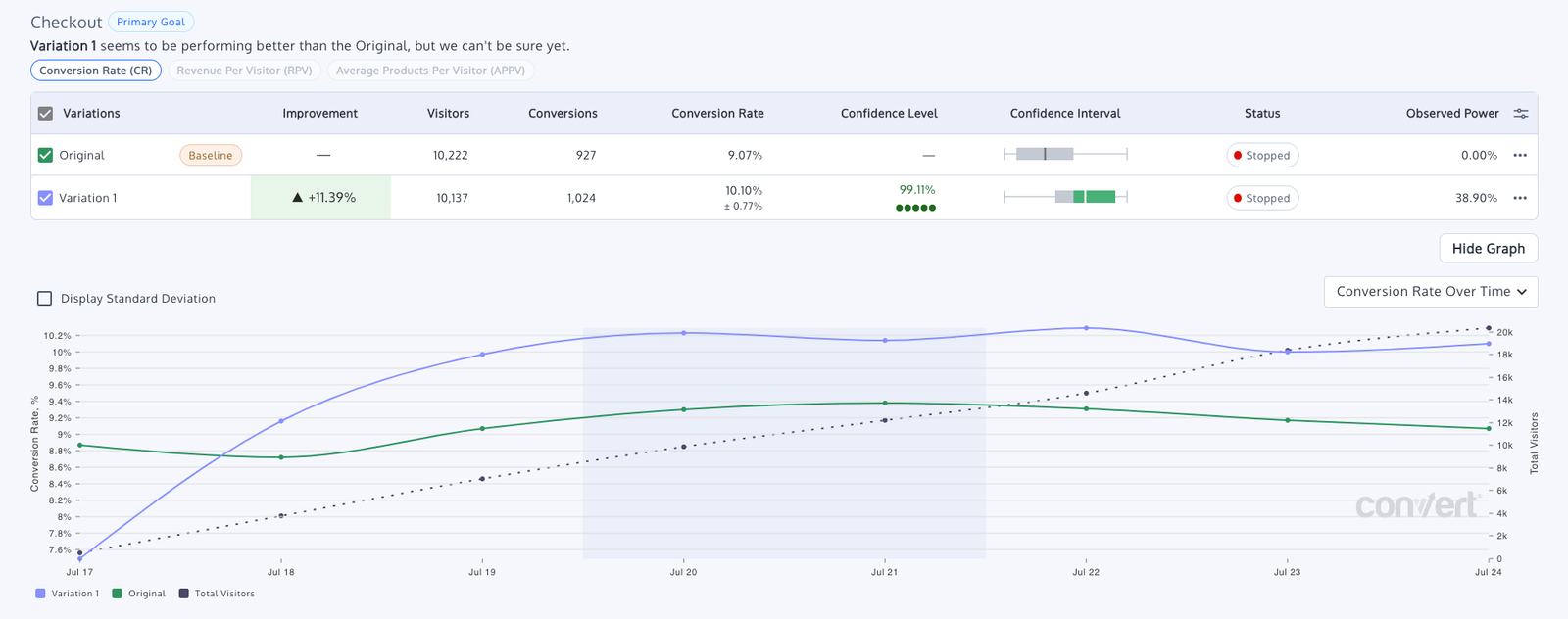
A/B Test: Get an Overall Judgment of the Feature
To truly understand the impact of a new feature on your Shopify store, it’s important to use A/B testing. This process helps you compare how the feature performs versus the original version of your store without it.
- Create Two Versions
Set up two versions of your page—one with the feature (variant A) and one without it (variant B). This will allow you to test how the feature affects user behavior, engagement, and conversions. - Monitor Key Metrics
Track key performance indicators (KPIs) like bounce rate, conversion rate, and time on page for both versions. This data will give you a clearer understanding of whether the new feature is improving or hurting your store’s performance. - Make Data-Driven Decisions
Based on the results of your A/B test, you can make informed decisions. If the feature shows significant improvement in engagement and conversions, it’s a keeper. If not, you might want to tweak or remove it altogether.
A/B testing provides a structured, data-backed way to evaluate the effectiveness of any feature, ensuring you’re making the best choices for your store’s success.
If you want to learn more about how A/B testing works, check out our high-level guide on A/B Testing for Shopify to get a solid understanding of the basics and how you can apply it to grow your Shopify brand.
Shopify Website Integration: Choosing the Right Tools
Integration is key to running a smooth Shopify store. However, poor integration can lead to slowdowns and errors. Be selective when integrating third-party apps or tools. Only choose those that will genuinely improve your store’s functionality without causing issues.
Conclusion
Remember, Shopify store optimization is not about adding as many features as possible. It’s about choosing the right ones that enhance customer experience, speed up your site, and improve performance. Before adding a new feature, always ask: Does it truly add value?
Need help optimizing your Shopify store? Get a free Shopify store audit from our experts to ensure your store runs smoothly and efficiently